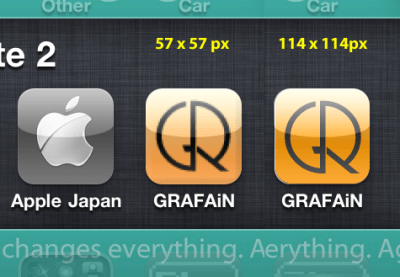
iPhone / iPod touch / iPad のホーム画面にブックマークの代わりとなる webclip icon というショートカットを作っておけるのですが、当サイトも採用していたものの、iPhone 4 用の解像度に合わせたアイコンを作っていなかったのを、ふと、思い出したので解像度の高いものに置き換えました(下の画像、右端)。
iPhone 4 / iPad が出るまでの解像度は 57 px (でした)で充分だったのですが、解像度が一気に上がったので現在は 114 px (ちょうど倍)になり、それ以下だと、やっぱりモヤ〜っとした表示になってしまいます。
元データはアウトラインで作ってあるので、サイズを倍にしてから上部のハイライトと下部の影を追加して微調整。解像度が上がったことでもっと芸コマなこともできるようになりましたが、ひとまずここまでで、お楽しみは後ほど?(^^)
あとはFTPで画像を置き換えるだけなので作業自体は簡単でした。
登録して頂いている方は、既存のウェブクリップアイコンからサイト表示すると自動的に入れ替わるのでお試しあれ。
ちなみに、アイコンに上部からライトが当たったような半分くらい白っぽくなる光沢効果 (Gloss effect) は自動的に付加されるので元データには入っていません。
当サイトはWordPress のプラグイン WPtouch でウェブクリップアイコンを表示しているのですが、それを使うとオプションで光沢のオン/オフが簡単に選択できるようになります。
光沢が付くと全体的に白っぽく薄い感じになるので付けたくない。と、いう人もたまに見かけるので、そのへんはお好みで。
WordPress を使っている人にはオススメのプラグインですね。